来源:YY软件园 更新:2023-12-30 15:31:43
用手机看
大家好,我是你们的技术大神小杰。今天给大家分享一个超级实用的技巧——使用Docker部署前端项目。相信很多小伙伴都有过在本地开发完成后,上传到服务器上运行的经历吧,那个等待时间真是让人无法忍受。而使用Docker部署前端项目,不仅能够提高网站运行效率,还能让你的网站更容易迁移和扩展哦!
第一,快速上手
首先,我们需要安装Docker。打开终端,输入以下命令:

sudo apt-get update sudo apt-get install docker-ce
安装完成后,我们就可以开始使用Docker啦!
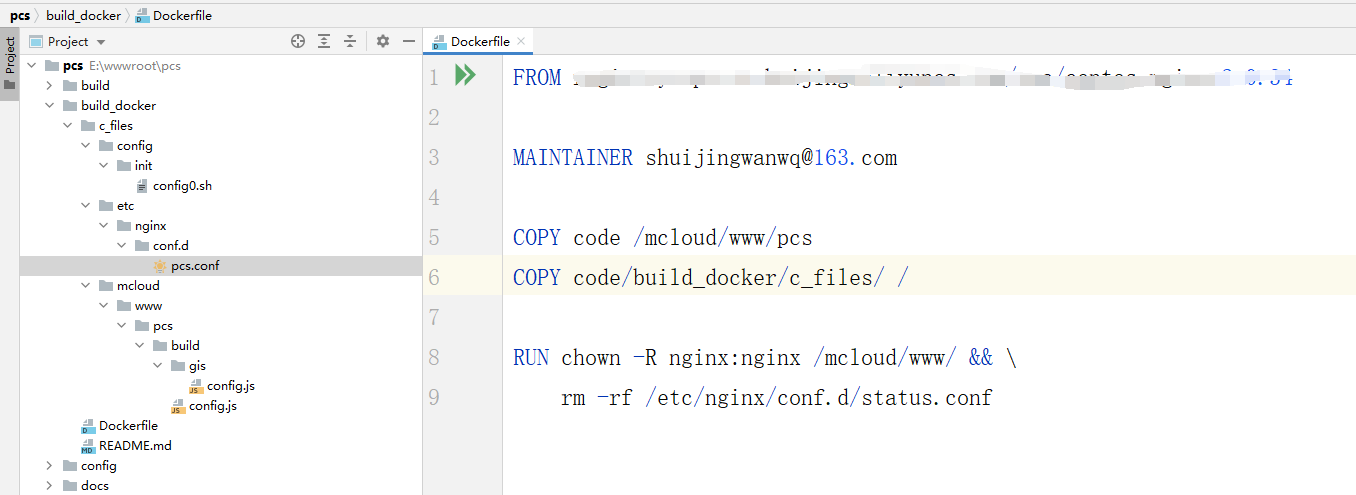
接下来,我们需要在项目根目录下创建一个名为Dockerfile的文件,并在其中编写如下代码:
dockerfile FROM nginx:latest COPY ./usr/share/nginx/html EXPOSE 80

这段代码的意思是基于最新版本的nginx镜像创建一个容器,并将当前项目目录下的所有文件复制到容器中的/usr/share/nginx/html目录下。最后,我们通过EXPOSE命令将容器内部的80端口暴露出来。
保存并关闭Dockerfile文件后,我们在终端中进入项目根目录,并执行以下命令来构建我们的Docker镜像:

docker build -t my-website .
这里的my-website是我们自定义的镜像名称,可以根据实际情况修改。
构建完成后,我们就可以运行容器了!执行以下命令:
```
纸飞机下载中文官方:https://ynldfybjy.com/yingyong/8790.html