来源:小编 更新:2025-05-25 05:20:17
用手机看
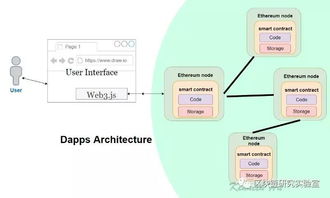
哇,你有没有想过,如何让你的网页与区块链世界无缝对接?没错,就是那个神秘而又充满潜力的以太坊!今天,我要带你走进一个神奇的世界——如何使用Web3.js这个强大的工具,轻松链接以太坊节点,让你的网页也能拥有区块链的魔力。

想象你手中有一把神奇的钥匙,可以打开一个全新的世界。Web3.js就是这样一把钥匙,它是一个JavaScript库,让你能够轻松地与以太坊区块链进行交互。无论是查询账户余额,还是发送交易,甚至是部署和调用智能合约,Web3.js都能帮你轻松搞定。

首先,你需要将Web3.js这个小伙伴请到你的项目中。如果你使用的是npm,那么只需在命令行中输入以下命令:
npm install web3
接下来,你需要在你的JavaScript文件中引入Web3.js:
```javascript
const Web3 = require('web3');
现在,Web3.js已经准备好与你并肩作战了!

想要与以太坊进行交互,你需要先连接到一个以太坊节点。这里有两种选择:
1. 本地节点:比如Geth或Parity,你需要先安装并启动它们。
2. 远程节点:比如Infura提供的节点,你只需注册一个账户,获取项目ID和URL即可。
以下是一个连接到Infura节点的示例:
```javascript
const web3 = new Web3(new Web3.providers.HttpProvider('https://mainnet.infura.io/v3/YOUR_PROJECT_ID'));
现在,你已经成功连接到了以太坊主网,可以开始你的区块链之旅了!
Web3.js提供了丰富的API,让你能够轻松地与以太坊进行交互。以下是一些基本操作:
```javascript
web3.eth.getAccounts().then(accounts => {
console.log(accounts);
```javascript
web3.eth.getBalance('ACCOUNT_ADDRESS').then(balance => {
console.log(web3.utils.fromWei(balance, 'ether'));
```javascript
const transaction = {
from: 'YOUR_ACCOUNT_ADDRESS',
to: 'RECIPIENT_ACCOUNT_ADDRESS',
value: web3.utils.toWei('1', 'ether')
web3.eth.sendTransaction(transaction).then(txHash => {
console.log(txHash);
```javascript
const contract = new web3.eth.Contract(ABI, CONTRACT_ADDRESS);
contract.methods.yourMethod().call().then(result => {
console.log(result);
通过Web3.js,你可以在你的网页中轻松地实现与以太坊区块链的交互。无论是查询账户信息,还是发送交易,甚至是部署和调用智能合约,Web3.js都能帮你轻松搞定。现在,就让我们一起开启你的区块链新世界吧!