来源:YY软件园 更新:2024-04-30 09:01:20
用手机看
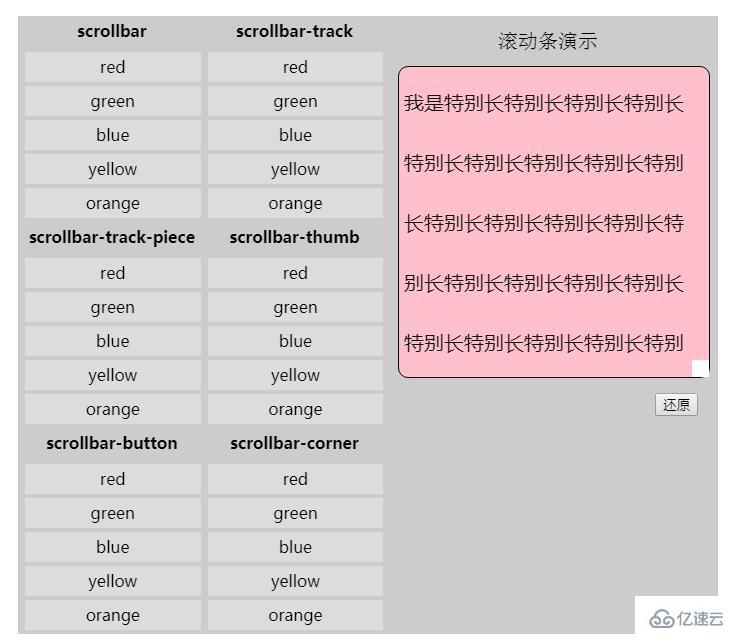
滚动条在网页设计中扮演着重要的角色,它不仅提供了页面内容的导航功能,还可以通过CSS进行样式定制,使其与网站整体风格相匹配。今天我将分享一些掌握滚动条样式的CSS技巧,让你的网页更加吸引人。

首先,我们来讨论如何修改滚动条的基本样式。通过CSS的`::-webkit-scrollbar`伪元素可以修改Chrome和Safari浏览器上的滚动条样式,而`::-webkit-scrollbar-thumb`用于定义滚动条的滑块样式。例如,你可以设置滑块的背景色、宽度和圆角等属性,以使其与页面风格相统一。

接下来,我们可以进一步美化滚动条的外观。通过添加阴影、渐变色或图片等背景样式,可以使滚动条看起来更加炫酷。同时,利用CSS3的过渡和动画效果,可以实现滚动条在滚动时的平滑过渡,提升用户体验。

除了美化外观,我们还可以通过CSS控制滚动条的行为。比如,使用`overflow:auto`属性可以在内容溢出时显示滚动条,而`overflow:hidden`则可以隐藏滚动条。此外,还可以通过`scroll-

tokenpocket钱包最新版:https://ynldfybjy.com/yingyong/8933.html